自动获取帖子原图,支持多种混淆算法,可自定义图片进行混淆,还能一键保存图片。
之前尝试过将小番茄的算法改写为wasm,具体方法是将小番茄的js代码编译为wasm然后用js调用,结果发现反而更慢了,就没有使用wasm
js还能编译成wasm?
其实看语言的。
最好接近native,如c++,rust,tinygo
js是动态语言,必慢
js还能编译成wasm?
其实看语言的。
最好接近native,如c++,rust,tinygo
js是动态语言,必慢
js转wasm,用处估计只有商业软件防破解了。
不好意思,我表述的不准确,我是用AssemblyScript将typescript编译为wasm,所以其实也是静态类型语言,不过我会试试用c重新实现算法编译为wasm看看效果怎么样
我看过了,基本上那个递归生成曲线是大头。
在一张2000000px的图里面,
get,put时间差不多,为一份
生成曲线是其20倍,像素交换则5倍左右。
这个递归我想办法优化一下。如果在C里,可以手动开栈,避免除法和取模等等。加上o2.
像素交换我想不到能增大顺序读取度的办法
算了吧。WASM的瓶颈io就是一个。js到wasm要死了一样。除非找到基于wasm的canvas这种奇怪的东西。浏览器内跑这个还是太可怕了
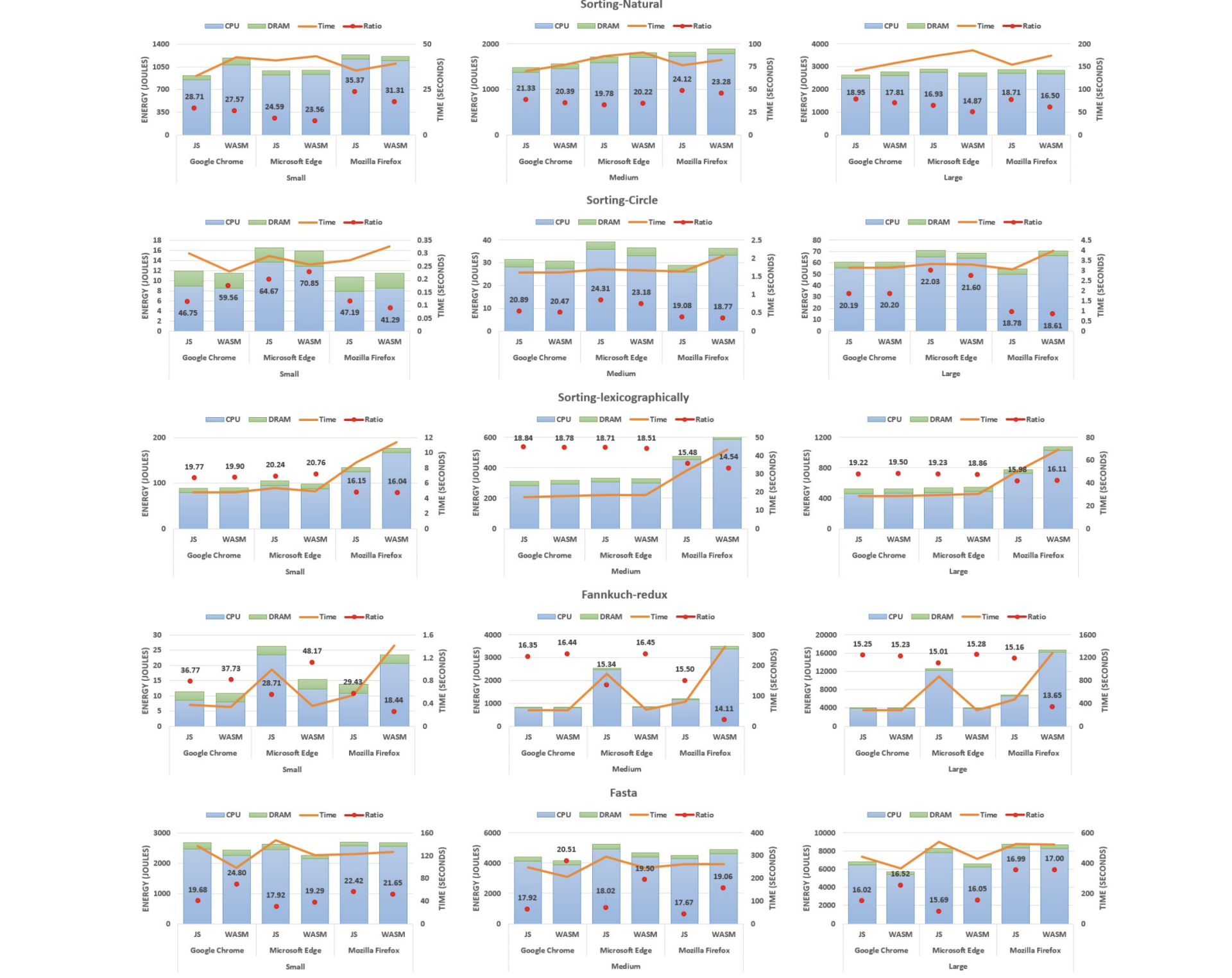
嗯,根据JavaScript or WebAssembly: Which Is More Energy Efficient and Faster?这篇文章中对js和wasm性能的比较,如下图:
从上图中可知wasm和js的性能差距其实不大,有时wasm甚至比js更慢,而且js和wasm之间的数据转换也有额外的开销,最终就导致了在实际使用中wasm比js慢很多,所以wasm行不通
从上图中可知wasm和js的性能差距其实不大,有时wasm甚至比js更慢,而且js和wasm之间的数据转换也有额外的开销,最终就导致了在实际使用中wasm比js慢很多,所以wasm行不通
估计要速度只能原生了。
那份代码就算曲线生成部分能优化(静态开数组,其他之类的),对调部分也太慢了,而对调部分不可能有算法上优化。除非把小番茄改得顺序读取一点。
我们来还想着拿这个算法作视频实时加密的。
如果不怕麻烦,可以先将原图下载到本地,然后调用多线程进行处理,这样会快很多,这有个java实现的安卓app,你可以试试:https://fs-im-kefu.7moor-fs1.com/ly/4d2c3f00-7d4c-11e5-af15-41bf63ae4ea0/1738464395988/pic-encrypt_v1.4.apk,来自于贴吧:https://tieba.baidu.com/p/9308475086
处理视频的话,由于每一帧的长宽都是一样的,其实只需要生成一次曲线,然后遍历每一帧图片中的每个像素就行了,如果原生实现应该是可行的
如果不怕麻烦,可以先将原图下载到本地,然后调用多线程进行处理,这样会快很多,这有个java实现的安卓app,你可以试试:https://fs-im-kefu.7moor-fs1.com/ly/4d2c3f00-7d4c-11e5-af15-41bf63ae4ea0/1738464395988/pic-encrypt_v1.4.apk,来自于贴吧:https://tieba.baidu.com/p/9308475086
处理视频的话,由于每一帧的长宽都是一样的,其实只需要生成一次曲线,然后遍历每一帧图片中的每个像素就行了,如果原生实现应该是可行的
曲线时间大概是那轮交换的两倍,两者远长于canvas的get和put。。。
要提升性能,恐怕唯一的方案是本地开个http端口,由python或者c操作了😅
assembly的io能力可能还没有localhost高。
计算量大建议用WebAssembly,约快10倍。
1920 1080图我这里卡