Search YouTube without interrupting the video, by loading the search results in the related video bar
< 脚本 Youtube - Search While Watching Video 的反馈
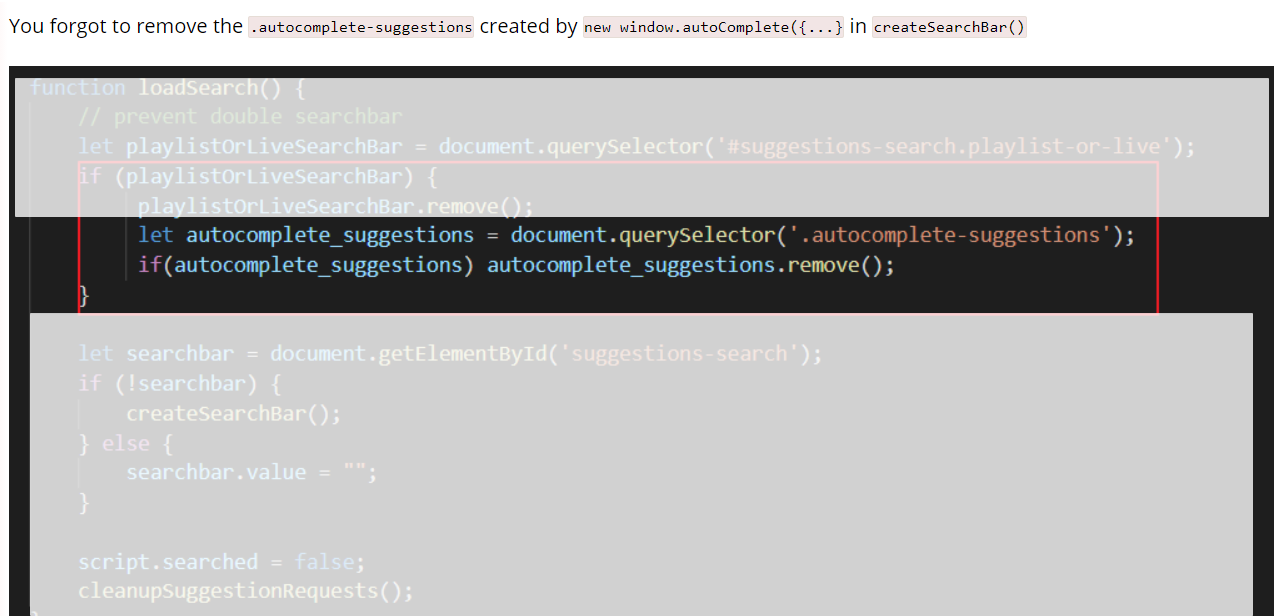
You forgot to remove the .autocomplete-suggestions created by new window.autoComplete({...} in createSearchBar()
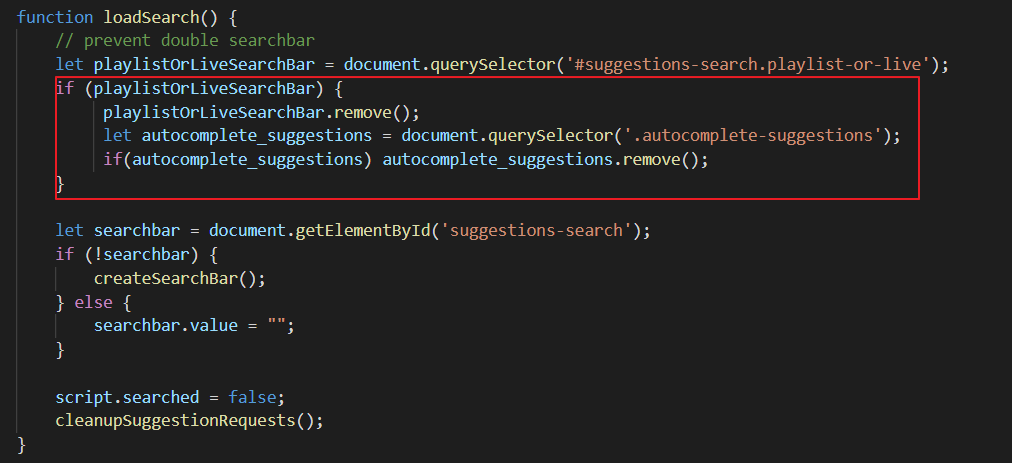
function loadSearch() {
// prevent double searchbar
let playlistOrLiveSearchBar = document.querySelector('#suggestions-search.playlist-or-live');
if (playlistOrLiveSearchBar) {
playlistOrLiveSearchBar.remove();
let autocomplete_suggestions = document.querySelector('.autocomplete-suggestions');
if(autocomplete_suggestions) autocomplete_suggestions.remove();
}
let searchbar = document.getElementById('suggestions-search');
if (!searchbar) {
createSearchBar();
} else {
searchbar.value = "";
}
script.searched = false;
cleanupSuggestionRequests();
}
Fixed and fixed
Fixed and fixed
Great.
I think having these few codes would be better.
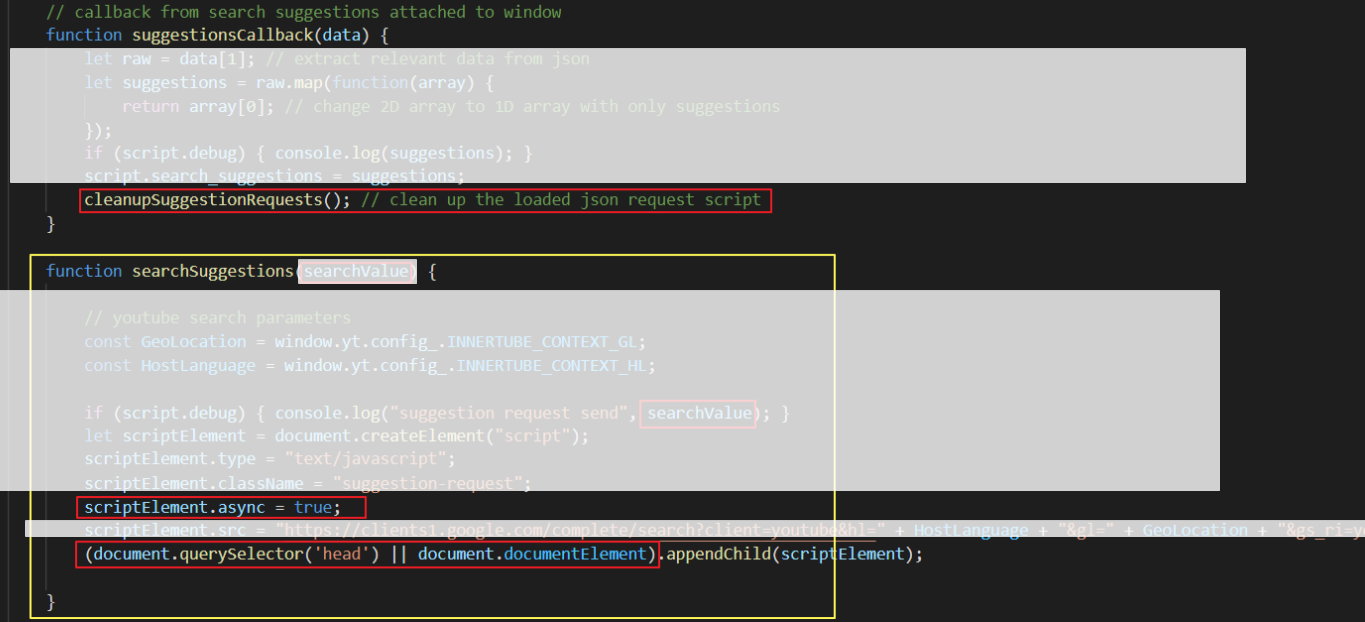
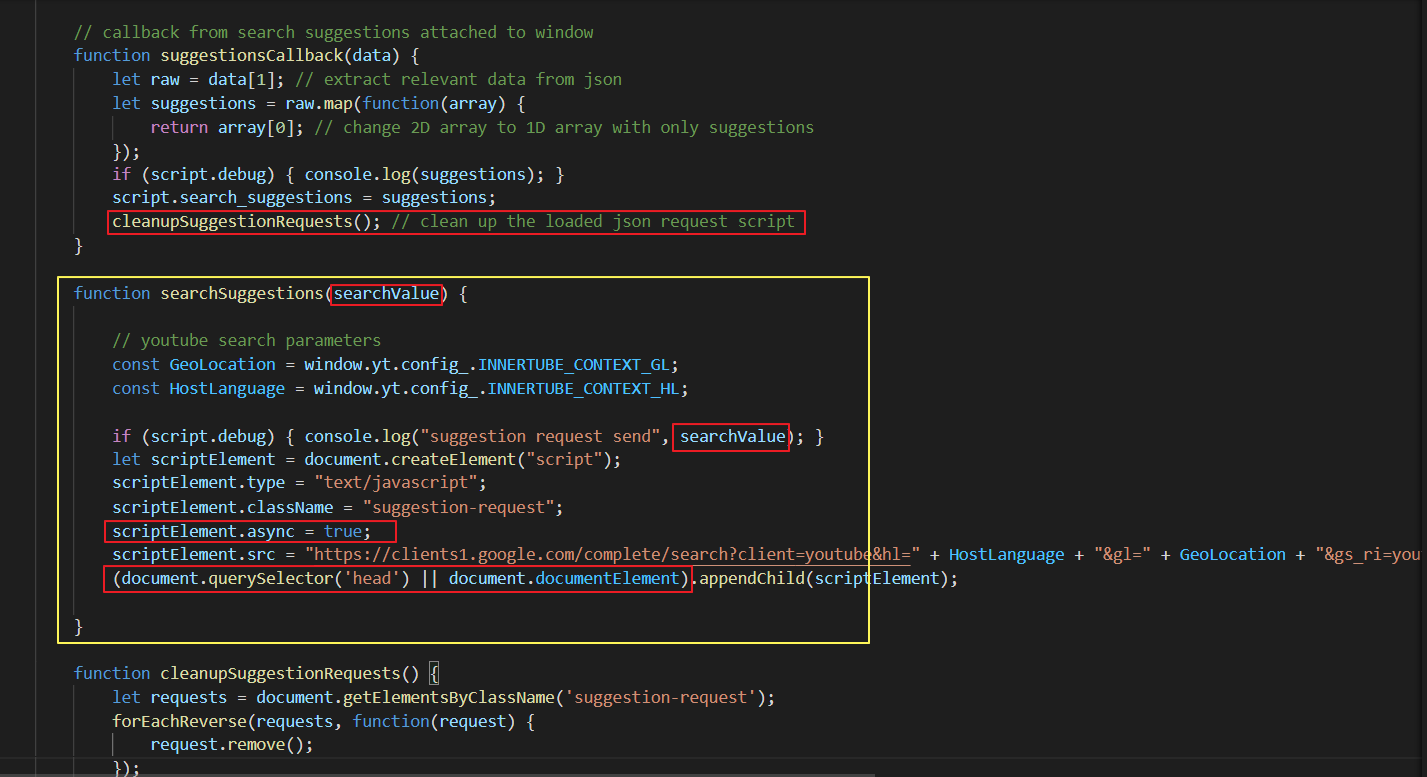
- in searchSuggestions(...), async script is marked as async and appended to head instead of body
- in suggestionsCallback(...), cleanup the async script after loaded
- in loadSearch(), remove the unneccessary div.autocomplete


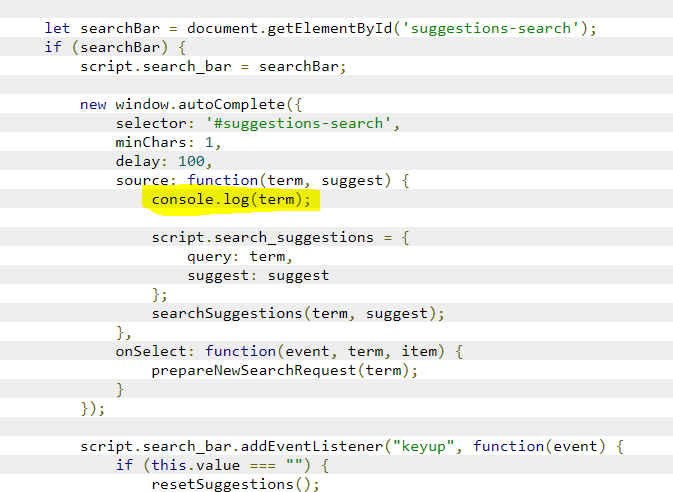
This console.log(term); shall be only for Debug mode.
- insearchSuggestions(...), async script is marked asasyncand appended toheadinstead ofbody
Dynamically inserted script elements are automatically executed as an async function.
I disagree with appending to the head. While it is also correct for me the head element is for scripts that need to block page loading.
- in suggestionsCallback(...), cleanup the async script after loadedI clean them when I search, that's good enough. Removing elements from the dom also costs resources and not immediately cleaning them doesn't do any harm.
- inloadSearch(), remove the unneccessarydiv.autocomplete
Mhm weird, I fixed that but don't see the changes anymore. Probably had 2 tabs of my script open or something. Fixed
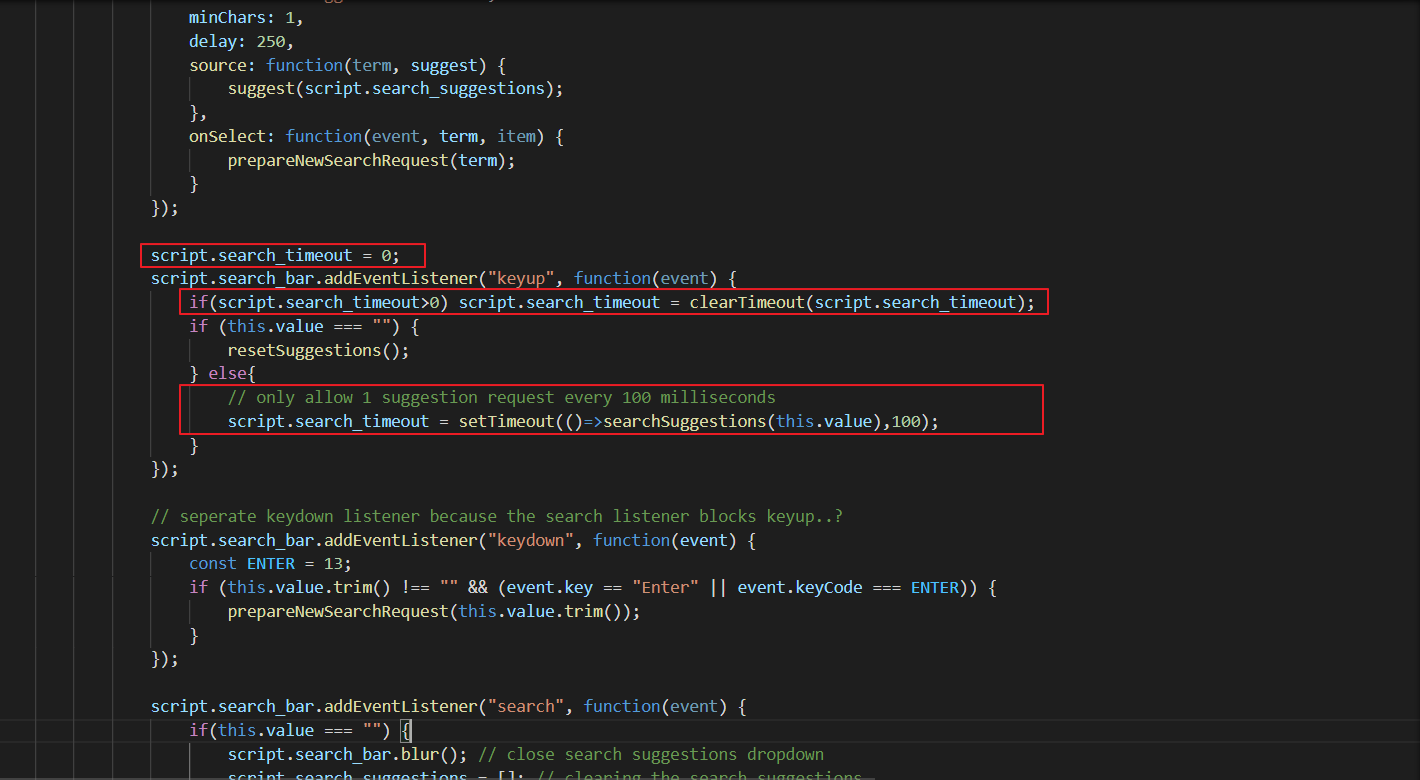
Suggestion of Coding Change:




If the user types too fast, the result would be incorrect. (the searchvalue is 100ms before)
Here are the changes:
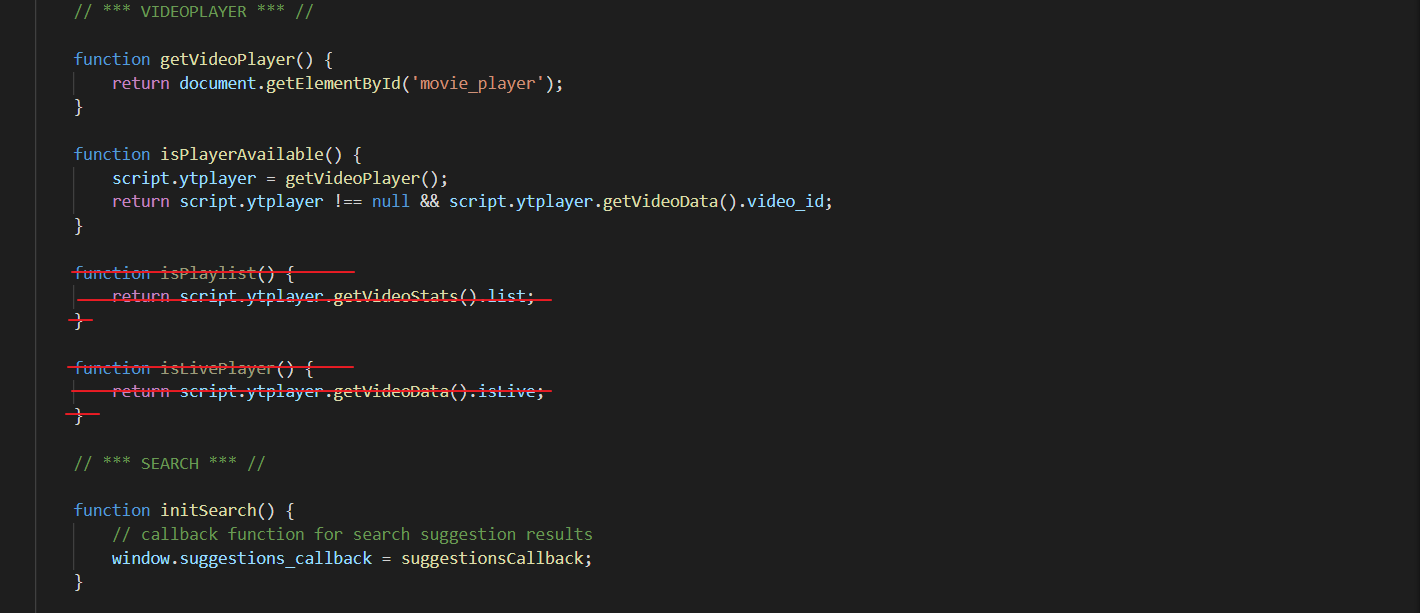
Obsolete Coding?
For your copy:
script.search_timeout = 0; script.search_bar.addEventListener("keyup", function(event) { if(script.search_timeout>0) script.search_timeout = clearTimeout(script.search_timeout); if (this.value === "") { resetSuggestions(); } else{ // only allow 1 suggestion request every 100 milliseconds script.search_timeout = setTimeout(()=>searchSuggestions(this.value),100); } });function suggestionsCallback(data) { let raw = data[1]; // extract relevant data from json let suggestions = raw.map(function(array) { return array[0]; // change 2D array to 1D array with only suggestions }); if (script.debug) { console.log(suggestions); } script.search_suggestions = suggestions; cleanupSuggestionRequests(); // clean up the loaded json request script }function searchSuggestions(searchValue) { // youtube search parameters const GeoLocation = window.yt.config_.INNERTUBE_CONTEXT_GL; const HostLanguage = window.yt.config_.INNERTUBE_CONTEXT_HL; if (script.debug) { console.log("suggestion request send", searchValue); } let scriptElement = document.createElement("script"); scriptElement.type = "text/javascript"; scriptElement.className = "suggestion-request"; scriptElement.async = true; scriptElement.src = "https://clients1.google.com/complete/search?client=youtube&hl=" + HostLanguage + "&gl=" + GeoLocation + "&gs_ri=youtube&ds=yt&q=" + encodeURIComponent(searchValue) + "&callback=suggestions_callback"; (document.querySelector('head') || document.documentElement).appendChild(scriptElement); }