当前是免费版本,只包含了简单基本功能。广告:付费版本可解锁全自动无人值守、秒过、答题、过人脸识别,欢迎选购,请我喝一杯咖啡,保你无忧学习|接各类脚本开发工作,微信:zhanyc_cn 备用微信:zhanfengkuo 个人网站:http://doc.zhanyc.cn
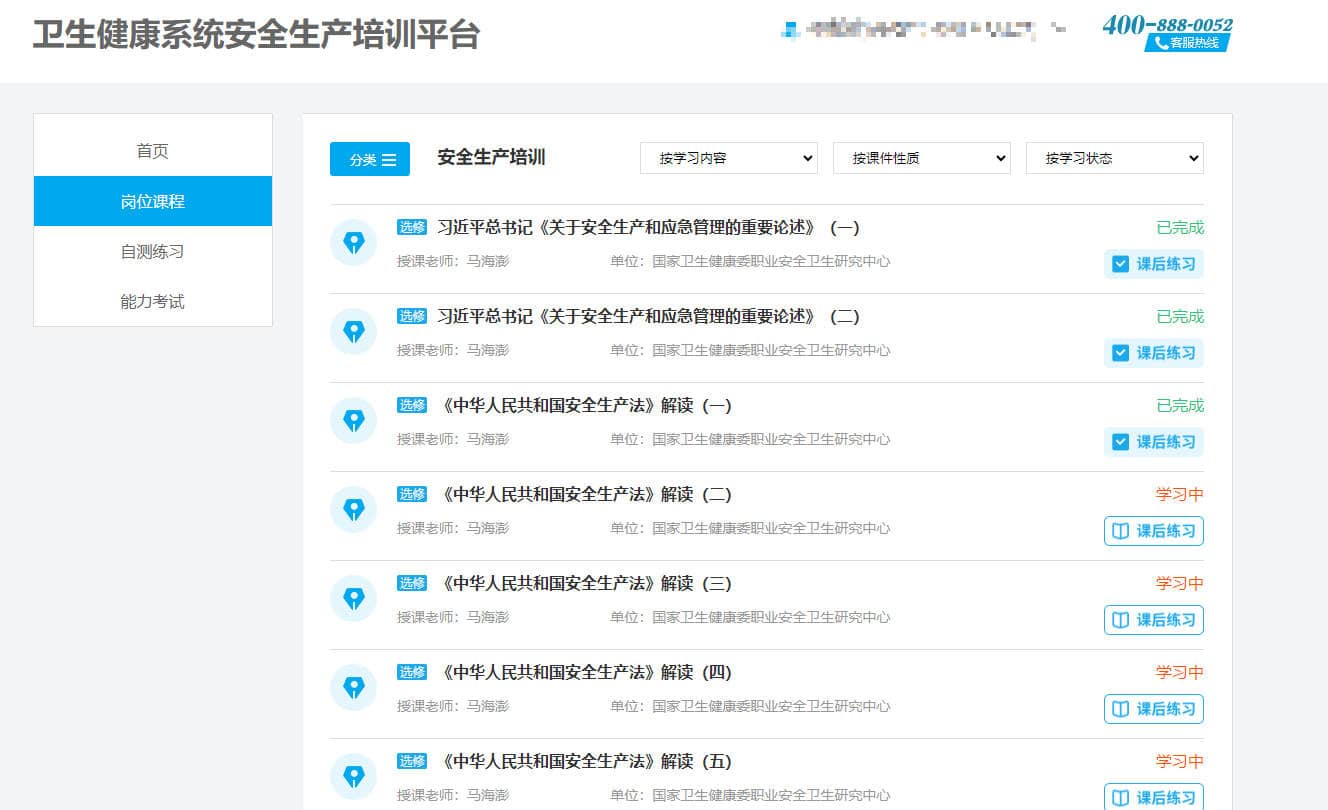
请注意,华医网有两个平台,我的脚本只适用于其中的一个,如果您的页面结构跟下图不一样,则说明此脚本不适用您的网课!
脚本全自动完成所有任务
15 元/1个学生账号/不限时/不限电脑,账号数量多价格可优惠
秒过版本 20 元/1个学生账号/不限时/不限电脑,账号数量多价格可优惠
::: note
【2024-11-04考试,全部满分!】
已经测试 医生综合\护理\检验\康复\医技\中医\药学 7个学科,全是满分!
其他学科如发现电脑上答题页面答题不是全答,请立马关闭浏览器(避免交卷),并联系客服处理题库
:::
脚本从培训课程或岗位课程页面开始接管,您也应该从这里启动脚本,请勿手动点进去视频页面,否则脚本看完一个课程后无法换课
整个过程全自动,完全不需要人工值守!

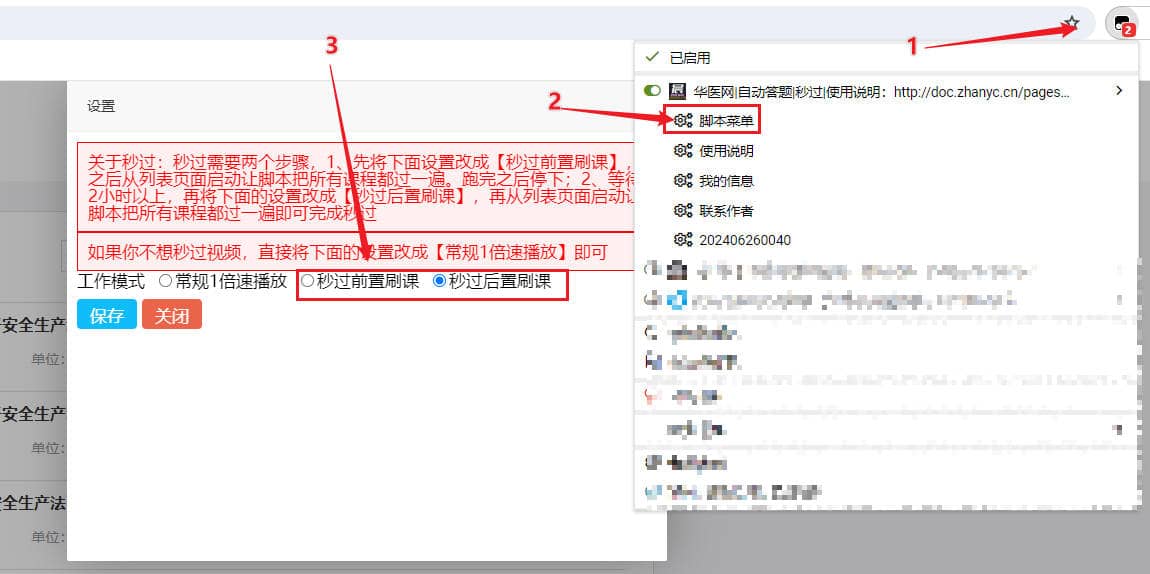
通过脚本菜单中启用秒过功能(秒过功能在脚本标准中不包含,要单独购买)
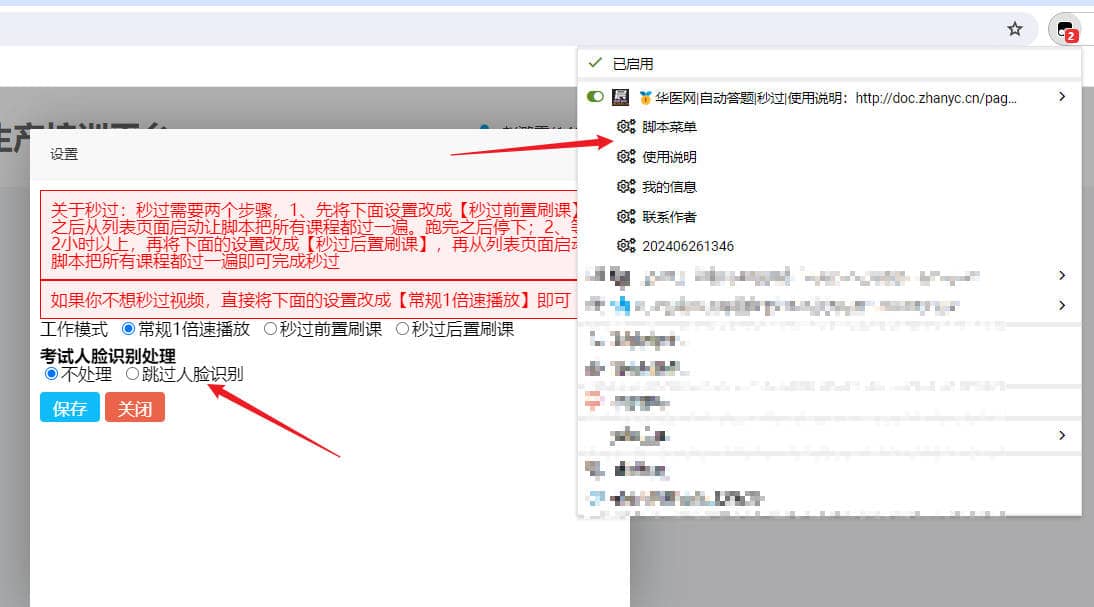
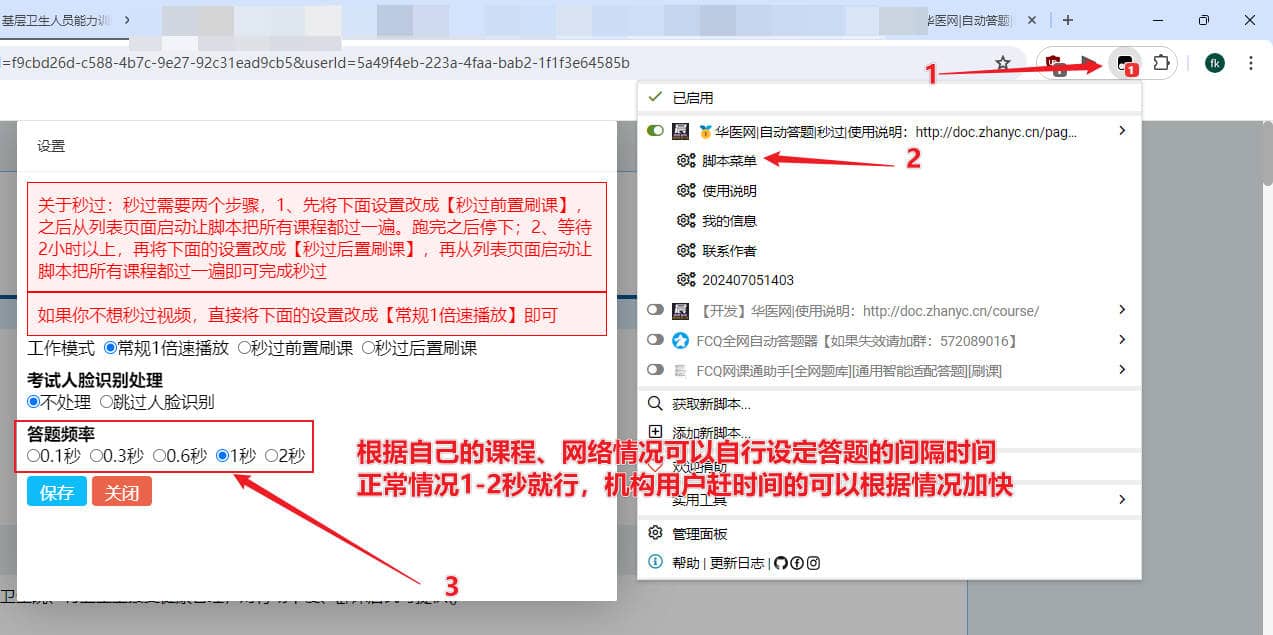
秒过使用方式:

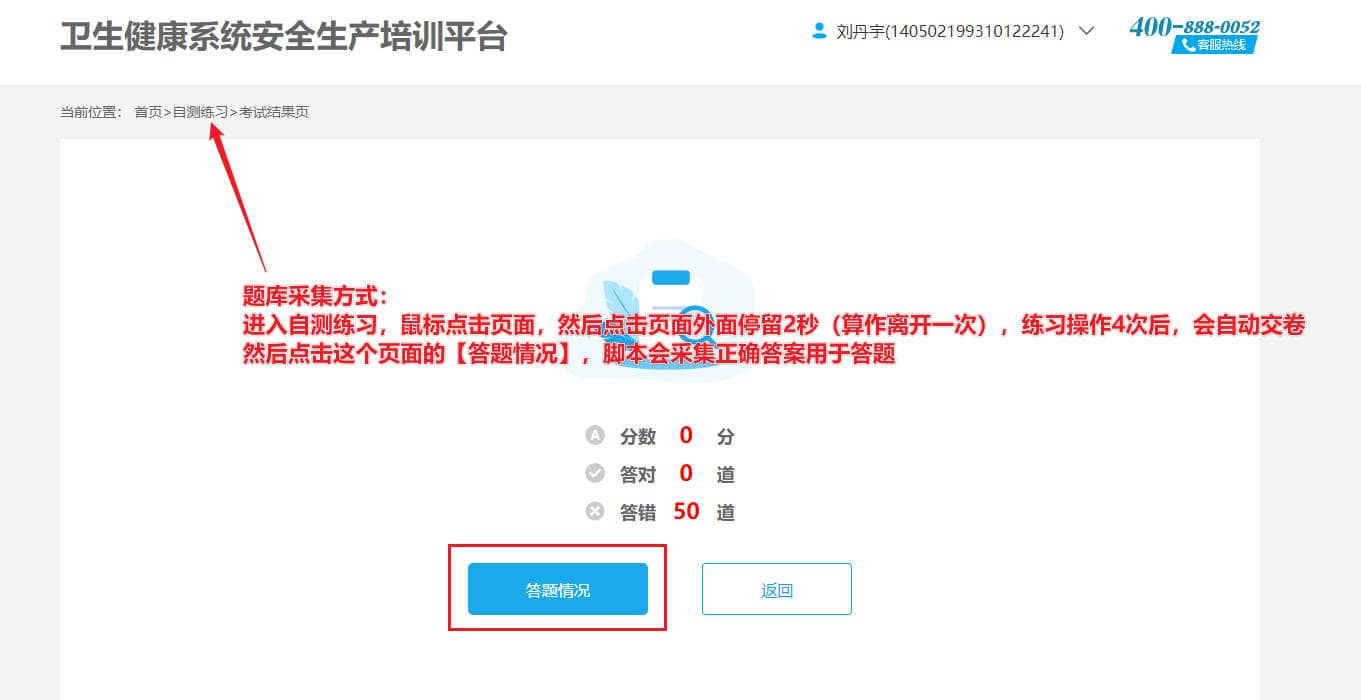
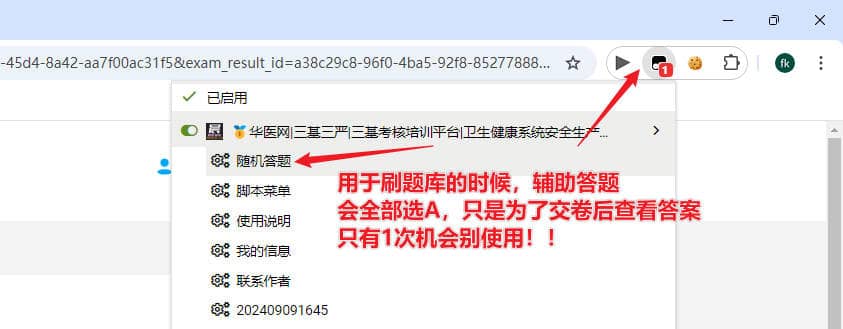
脚本自带了题库,用于自测练习答题,如果答题效果不理想,请在交卷后,如下图所属,点击查看答题情况,脚本自动采集正确答案用于下次答题


个人用户只考一个人无视这个设定,费不了你几个时间,针对机构用户大量账号想节省时间的,可以根据情况设置下间隔额时间

脚本只负责答题,不会帮你提交试卷,您自己可以根据自己的情况等待N分钟后去手动答题
脚本自带了题库,用于考试答题,如果考试时答题效果不理想,请联系作业丰富题库
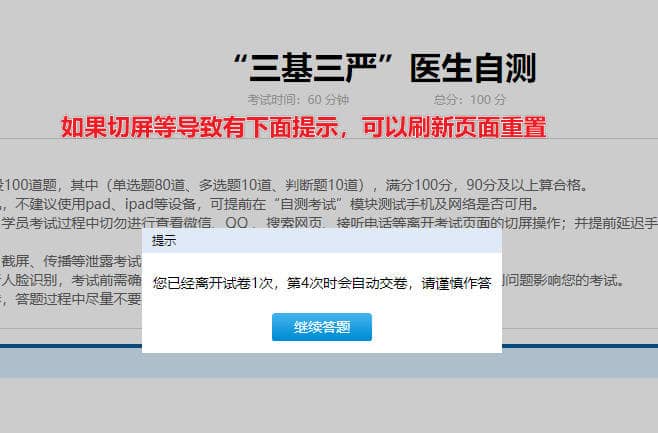
提示:基本每个考试都会有几套题目,考试页面刷新下浏览器,会重新抽题,如果答题效果不理想,可以先尝试刷新几次看其他试题的答题结果

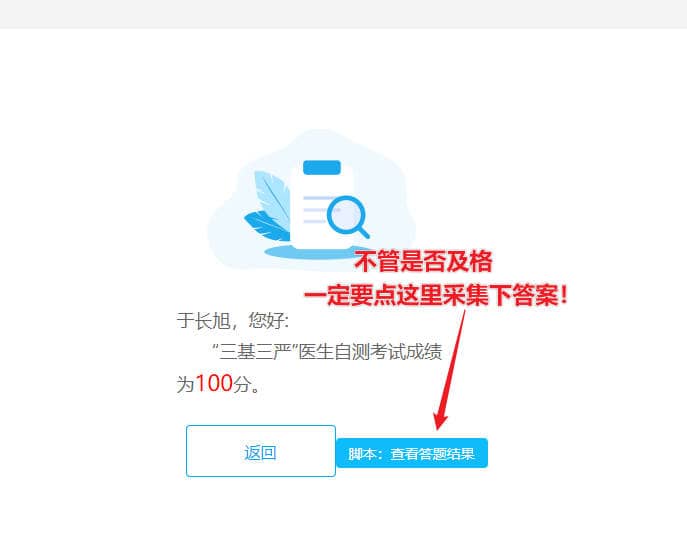
在你考试交卷完成后,在结果页面有一个脚本:查看答题结果的按钮,如果不是满分,请一点要点进去让脚本采集下答案!

2025-01-08:近期客户反馈,跳过人脸识别后会人工审核不通过然后清空学时,谨慎使用[跳过人脸识别]功能
如下图设置后,可以直接进入考试,免人脸识别认证(如非必要,请自行扫码识别后进入考试!!)